Follow Lilach
How to easily create web forms for any purpose
If you have a business website, then you’re likely using online forms for a variety of reasons: providing users with an easy way to contact you or register for your events, to survey your website visitors, to generate sales leads and so many other reasons. Because of this, you need a tool that will allow you to create these forms as easily as possible, so you don’t have to get a web designer every time you need one. In this blog post, I am going to show you how to easily create web forms for any purpose – all by yourself!
Why do you need to create web forms for your website?
Depending on your business, you’re going to need forms for different reasons. One of the most commonly-used ones, however, are contact forms – we all need them on our websites.
But, there are plenty of other ways of using online forms – and you should try to use them to your advantage as much as possible because they’re a great way to solve tasks, from generating leads for your business to collecting money for orders and optimising internal company processes.
Not only that, but they help you build a closer relationship with your audience and website visitors and they provide a great way for people to get in touch with you, register for your events, buy something from you, and much more.
What is 123FormBuilder?
123FormBuilder, as the name suggests, is…well, a form builder. And as the ‘123’ in the name suggests, it’s designed to be super-easy to use, even if you don’t have any web design or programming experience. There’s no HTML, CSS, JavaScript or anything of the sort required to build a form – at least, not if you don’t want there to be.
Basically, it’s an easy way to build forms from scratch – or using a template – that you can then easily embed on your website.
Types of web forms you can create with 123FormBuilder:
You can create pretty much any kind of online form you can think of; for example, some of the main types of forms you can create include:
- Contact forms
- Event registration forms
- Sales leads forms
- Booking and appointment forms
- Surveys and questionnaires
- Contest entry forms
- Complaint forms
There are literally hundreds of templates and types of forms to choose from in a variety of categories – many of them created with specific types of businesses in mind (such as book, cupcake and clothing forms, catering request forms, employee complaint forms, and so on).
And what’s even cooler is that many of these templates are completely free to get.
[clickToTweet tweet=”How to easily create web forms for any purpose with @123formbuilder ” quote=”How to easily create web forms for any purpose with @123formbuilder “]
How easy is it to create a web form?
So, the question now is, how easy is it really to build a form. To test it, I’ve tried creating one myself – and let me assure you, I’m not a web designer or programmer and have little experience with any programming-related acronyms like HTML or CSS.
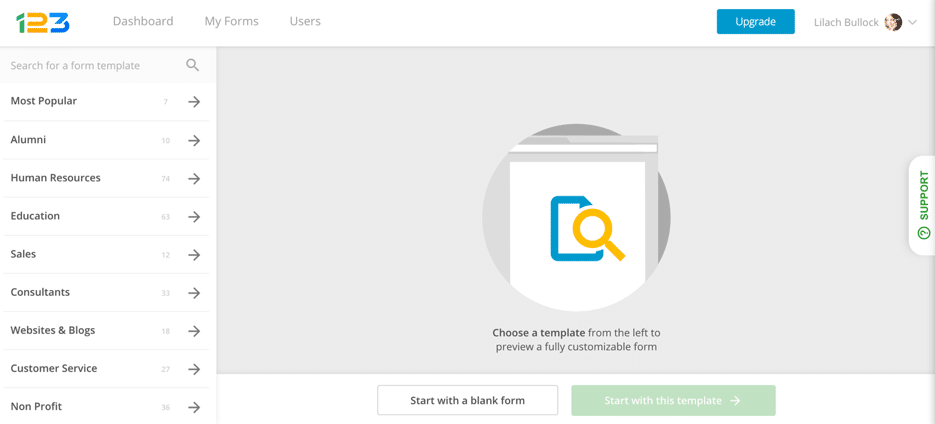
Back to building forms with 123FormBuilder though; once you’re in your dashboard (it’s worth noting, by the way, that they also offer a completely free plan that allows you to create up to 5 forms) you can get started:
As you can see from this screenshot, there are 2 main options here: start from scratch with a blank form, or use one of the plethoras of templates that you can browse through in the left-hand side of your screen.
You can search by keyword or simply browse through the categories (small business templates, non-profit, marketing templates, education, healthcare, and many more).
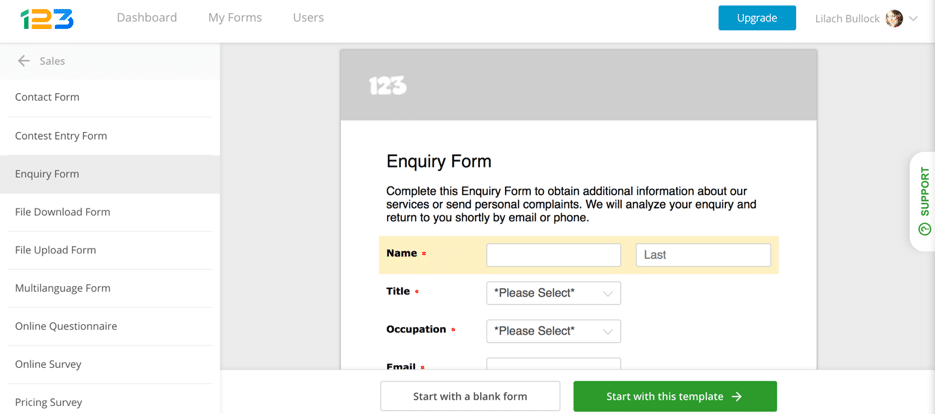
Let’s use a sales enquiry form to get us started:
The template includes the fields you’d expect from an enquiry form, making it pretty much ready to publish; but, if you want to make it your own, it’s very easy to do so.
You can easily drag and drop fields to move them around the form, or select a field to duplicate it, delete it, or resize it. If you want to make any changes to the wording, simply click on the field you want to change – it’s very intuitive to use.
Additionally, you can also change the fields and add new ones; on the left-hand side of your form builder, you’ll notice 3 main options: basic fields, special fields, and other fields.
The ‘basic fields’ are, well, basic: apart from the usuals – text, headings, images, dropdown lists – you can also add single and multiple choice fields, file uploading option, and HTML blog.
Special fields are some of the most commonly used ones, like email, phone number, date, time, and price.
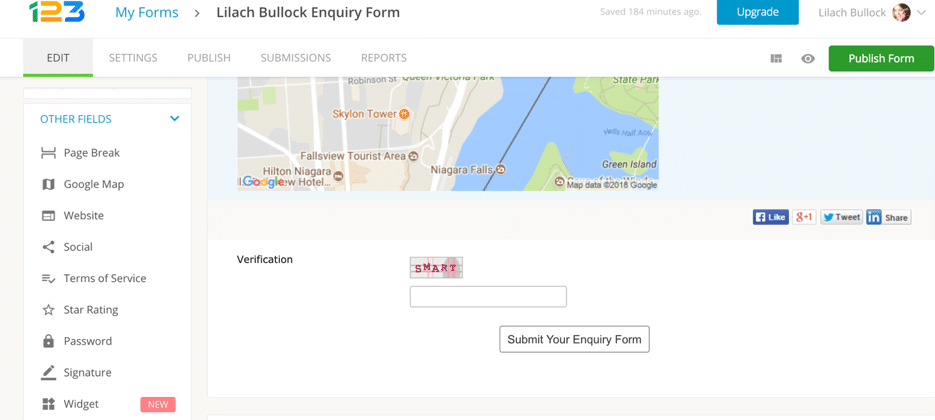
It’s in the ‘other’ section where we actually get the more interesting fields, such as adding a Google map to your form:
As well as adding terms of service, passwords, star ratings, signature, and social sharing buttons:
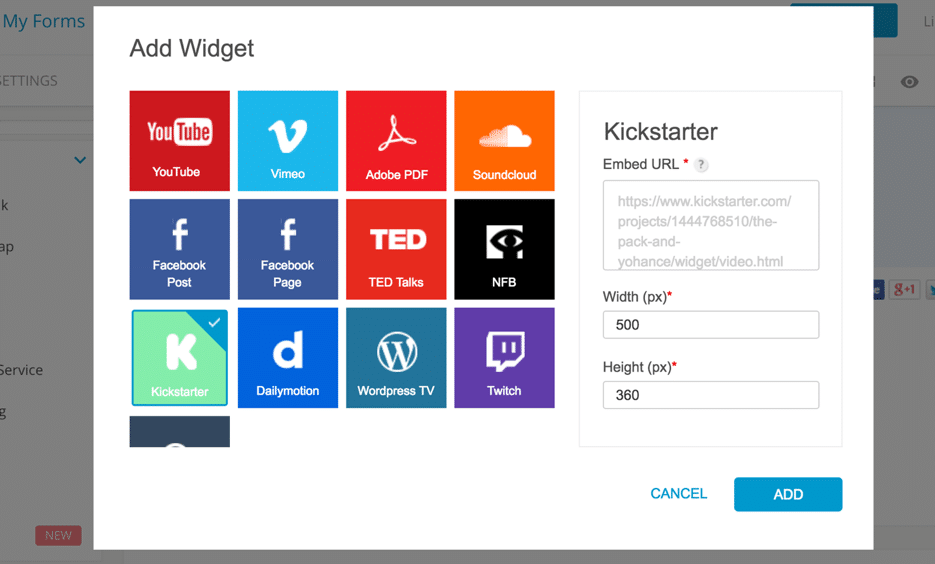
Additionally, you can also add widgets to your form; for example, add a YouTube or Vimeo video, a Facebook post, a Kickstarter campaign, and more:
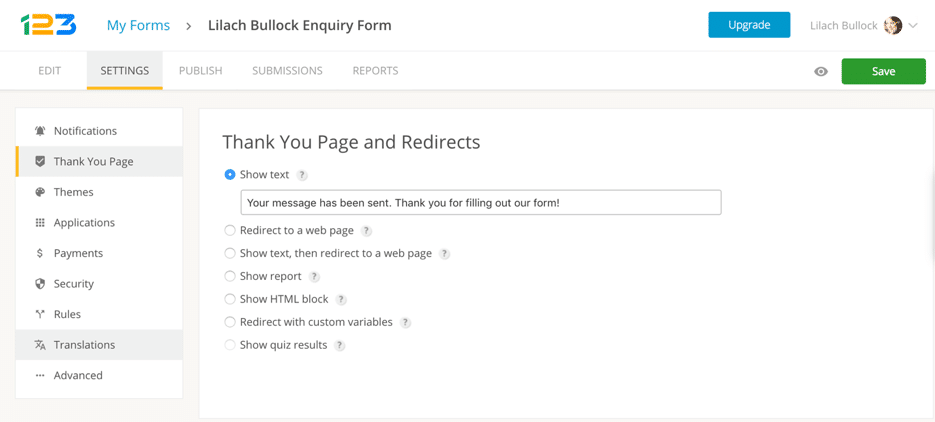
At this stage, you can also edit the thank you message – or choose a different option. Just scroll to the end of the form and click on the existing thank you message to see your options or go to the Settings tab:
If you work with a global audience, you can even add multiple languages to your form; select the languages you want and people will be able to see a dropdown list of all the language options.
Other useful settings include security features, such as adding a Captcha to your form, or rejecting submission from certain countries; even better, you can choose to only accept submissions from certain countries, which can come in very handy if you get a lot of messages from people who are essentially spamming you.
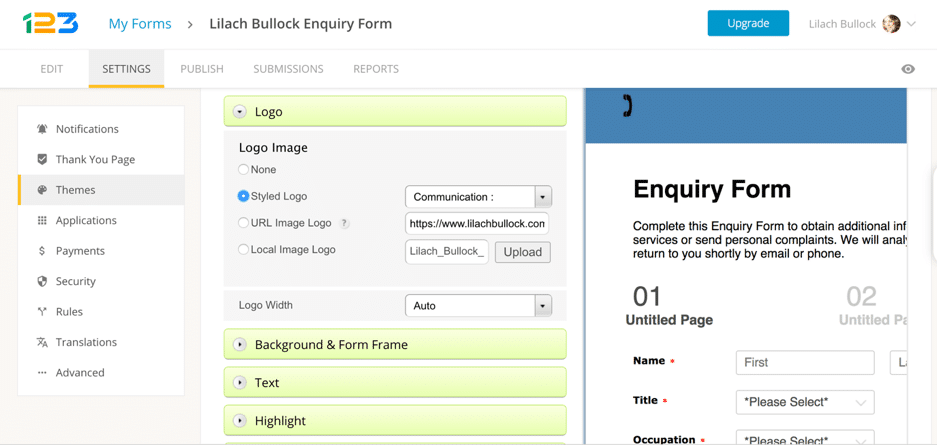
You can also customize the look of your web form – which is important as you want it to include your branding – in the form’s settings:
You can add your own logo or use one of their styled logos (there’s a pretty big selection in a variety of categories, like animals, sports, communication, and transportation), and you can edit everything from the background colour to text fonts and from the look of your buttons to the look of any error on your form.
[clickToTweet tweet=”How to easily create web forms for any purpose with @123formbuilder ” quote=”How to easily create web forms for any purpose with @123formbuilder “]
Rules and automations
Another cool feature is that you can set up all kinds of rules and automations for your web forms; there are 3 main options:
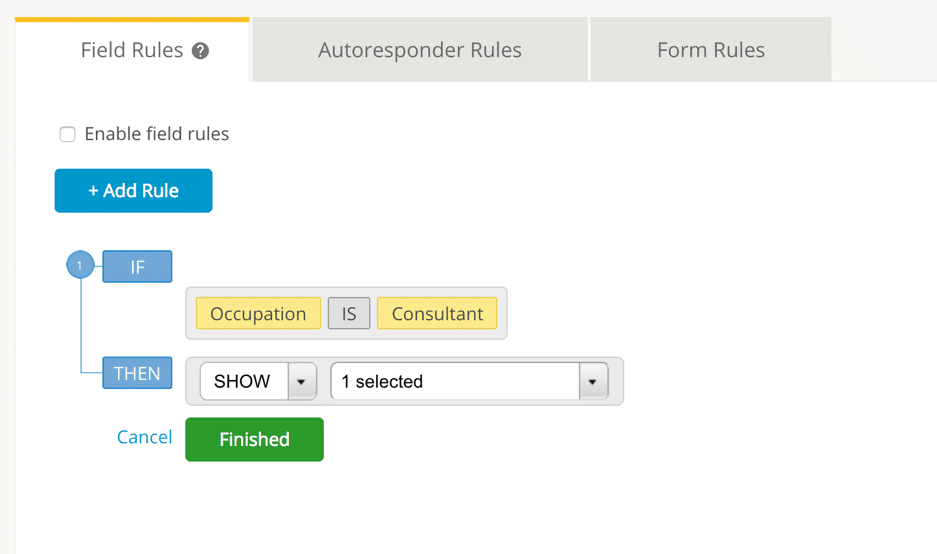
- Field rules: create rules so certain fields only show up if certain conditions are met. For example, if a responder says their occupation is “consultant”, you can then show the phone field:
- Autoresponder rules: choose whether the respondent receives the default autoresponder or not when they finish submitting the form
- Form rules: create rules so that if certain conditions are met, the responder is redirected to a certain link:
There are a plethora of different features and customization options – it would take forever to go through them all. I think that the most important thing to note is that it’s very easy to use as a marketer or business owner and you’ve got a huge selection of options to turn your form into anything you want.
Setting up payment
If you have an e-commerce business, you’re probably interested to find out more about setting up payments with your order forms.
You have a few different options here:
- Choose a currency out of the dozens of currencies available
- Choose your payment gateway – the tool works with most major payment gateways, including PayPal, Stripe, FreshBooks, Sage Pay, and Square – among others
- Choose when to show payment summary: after the form is submitted, below the form by using the ‘calculate’ button, or show a real-time payment summary
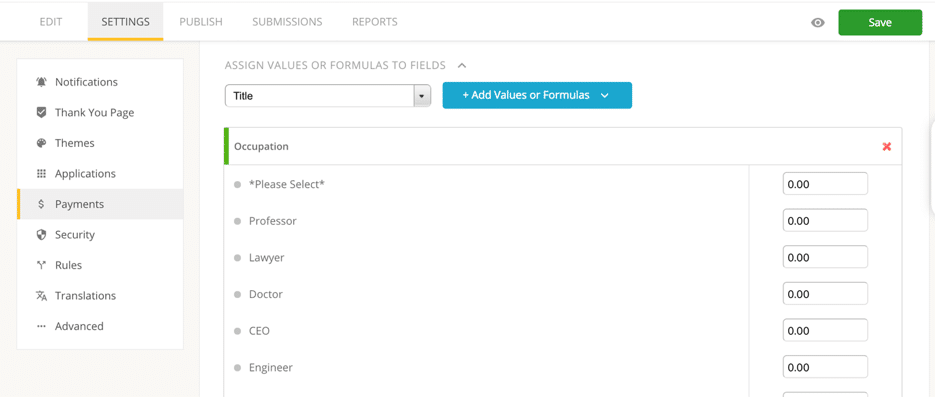
Another cool thing you can do here is that you can assign values or formulas to your forms’ fields – pretty much like you would when tracking conversion values with Google Analytics:
Publishing your online form
In terms of publishing your form, you have a variety of options available:
- Create a link to share with your audience, whenever and wherever
- Create an embed code to add to your website
- Publish to Blogger, WordPress, Google Sites, Unbounce and Joomla – plus, if you have a WordPress website, you can get the free CaptainForm plugin to create and publish all kinds of forms and surveys
- Embed in your Salesforce marketing emails and templates
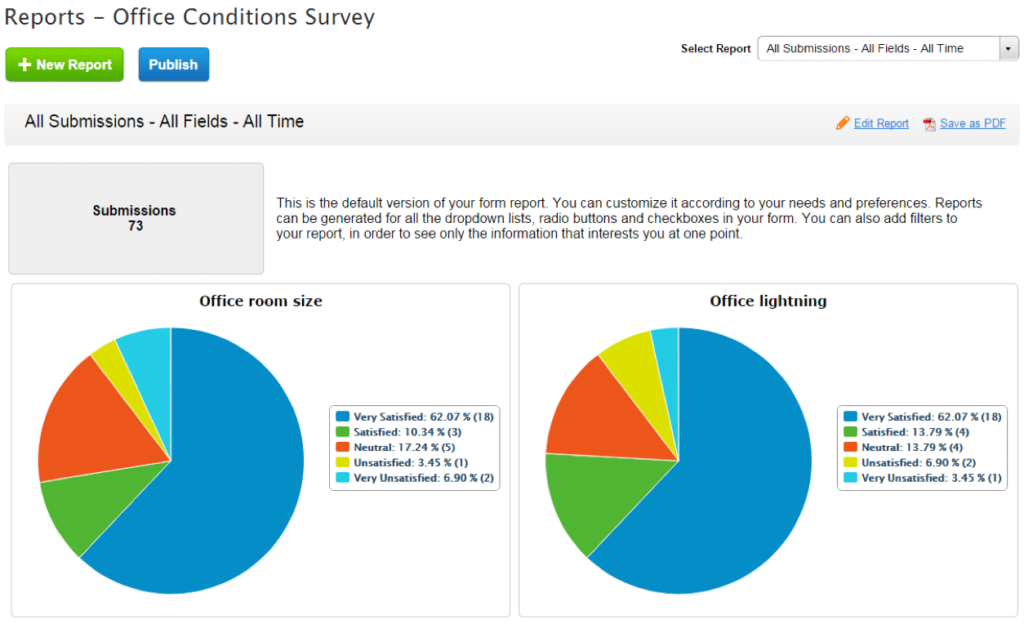
Once you’ve published your form, you’ll be able to track all your submissions via your 123FormBuilder dashboard, as well as receive notifications every time someone submits one, if you want to. Plus, you’ll also be able to check your forms’ responses the way market researchers do – by generating charts and reports for it right inside the platform:
And, every time you open your dashboard, you’ll see a snapshot of your most recent forms and most recent submissions, as well as an overview of the number of submissions over time for all your forms (or specific forms).
[clickToTweet tweet=”How to easily create web forms for any purpose with @123formbuilder ” quote=”How to easily create web forms for any purpose with @123formbuilder “]
Conclusion
123FormBuilder is definitely one of the easiest to use form builders I’ve tried so far; not only that, but it also has a ton of customizations and features available to truly make your forms your own.
This is exactly what I look for in a form builder – something that allows me to create forms as fast as possible and have complete control over its look and content, without having to use any of my (non-existent) coding abilities.
What kind of forms do you use the most and how do you use them to drive results for your business? What tools do you use to build your forms? Leave your comments below and please share if you enjoyed the post 🙂

Follow Lilach